dpaBottomofPostPage : WordPress plugin for messages at bottom of posts and pages
|
| dpaBottomofPostPage plugin from the WordPress repository |
Upon downloading, upload the .zip file into your WordPress sub-directory /wp-content/plugins/ and extract the program. The extraction will automatically make the sub-directory /wp-content/plugins/ dpabottomofpostpage/.
Set up the plugin dpaBottomofPostPage
Go to your WordPress control panel and click on Settings > dpaBottomofPostPageMenu and you will see the setup page.
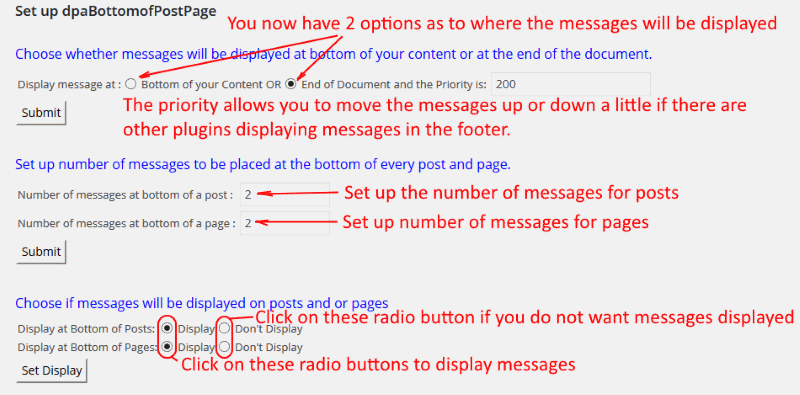
The Menu screen
We have added an additional feature in that you now have two positions to place your messages. The first option is at the "Bottom of your Content". This will allow you to display your messages right below your post or page content. The other option is to display your messages at the "End of Document". That is right at the bottom of your webpage provided that other plugins are not displaying their messages too. If they are, you have some limited ability to move your messages up or down by adjusting the priority. A smaller value is higher up the footer and a larger value is lower down the footer. If the priority number is too large, say 800, the messages may not be displayed.

Do note that some themes will not allow you to place messages above their theme message. Further more they do not have a break < br > so your message may appear on the right side of their message. One way around this is to have your first message as two breaks (see html code below) and all your subsequent messages in the next text message areas provided by this plugin.
Two breaks in the first message
Decide how many adverts or footers or messages you want to be displayed at the bottom of every page and at the bottom of every posts. For example, we have 4 messages in the bottom of posts and 2 messages at the bottom of pages.
Then set the options to display them. If you set it to Don't Display, the messages will not be displayed.
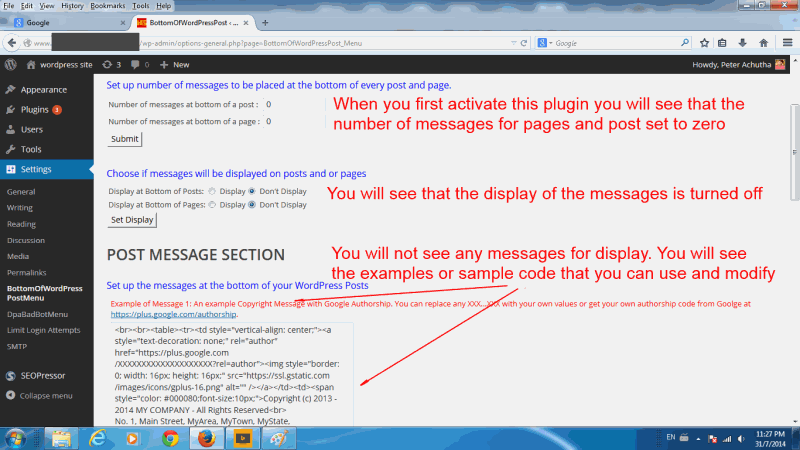
Setting when 1st installed

When you first install dpaBottomofPostPage the values will be blank or 0 (zero) and the Display will be set to "Don't Display". The example messages will be displayed.
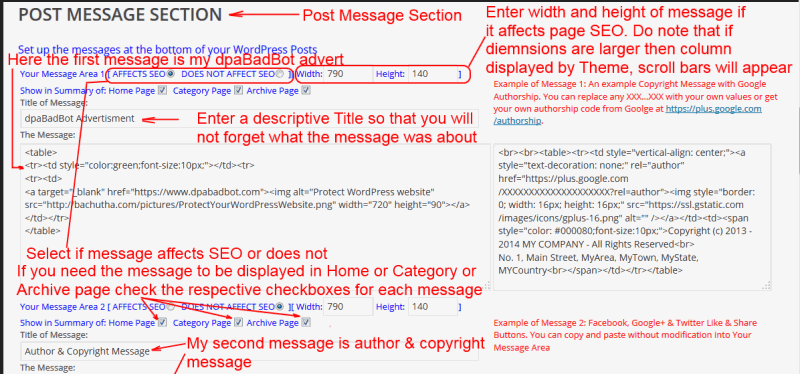
Messages bottom of post

Add the HTML code of your post messages here. Do use the example codes in Example Message 2 & Example Message 4 without alteration. Example Message 2 has HTML code for Facebook, Google+ and Twitter Like and Share buttons. You can add HTML code supplied by others like Commission Junction or ClickBank or whatever affiliate program you have joined.
If you want your messages to center within your webpage use the div tag as shown below
How to center messages
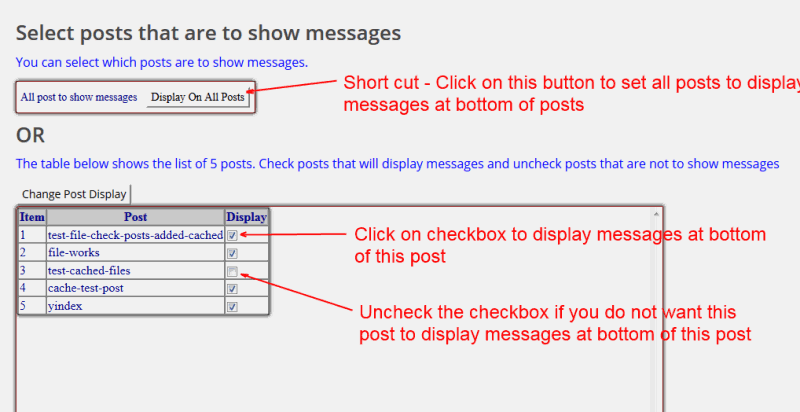
Select post to display messages

You can now select which post will not display your messages. Those with the tick in the checkbox will be displayed. The rest that are not checked will not be displayed. Clicking on 'Display on All Posts' button will select all posts to display the messages.
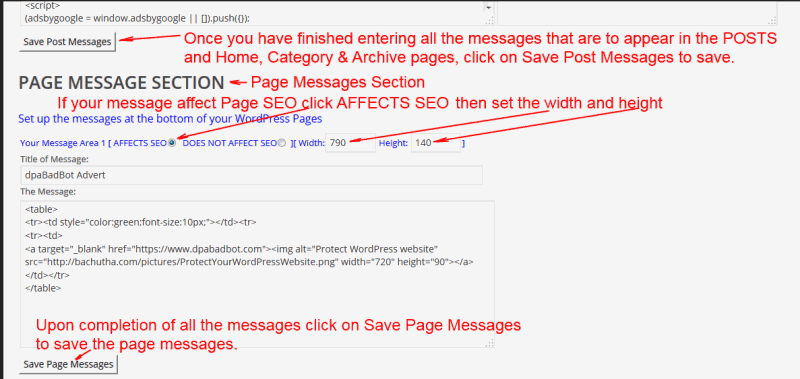
SEO Ranking of your post or page messages
If you are one who finely tunes your post or page SEO, you may find that your messages may affect your post or page SEO ranking. You can get around this by making your messages look like its not part of your post or page. This is done by clicking on "AFFECTS SEO" button for each message and specifying the width and height of that message.
Do note that Facebook, Google+, Twitter,... LIKE, SHARE buttons must always be part of your post or page and therefore for messages must be set as "DOES NOT AFFECT SEO" option. When you select "DOES NOT AFFECT SEO" option there is no need to specify width or height of your message as they are not needed.
If you have not been tuning your post or page SEO you can set all your messages to "DOES NOT AFFECT SEO".
Messages at bottom of pages

Add the HTML code of your page messages here. You can use the code in Example Message 2 and Example Message 4 without alteration here, too. And you can add other advertiser's code or you own HTML code.
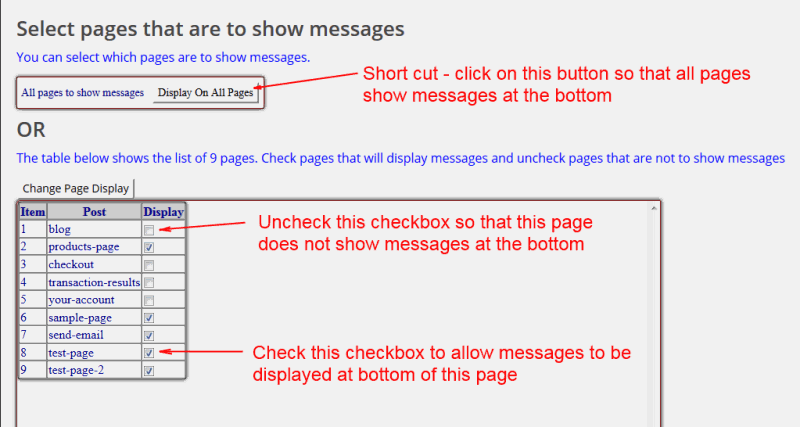
Selecting which page to display messages

You can now select which page will not display your messages. Those with the tick in the checkbox will be displayed. The rest that are not checked will not be displayed. Clicking on 'Display on All Pages' button will select all pages to display the messages.
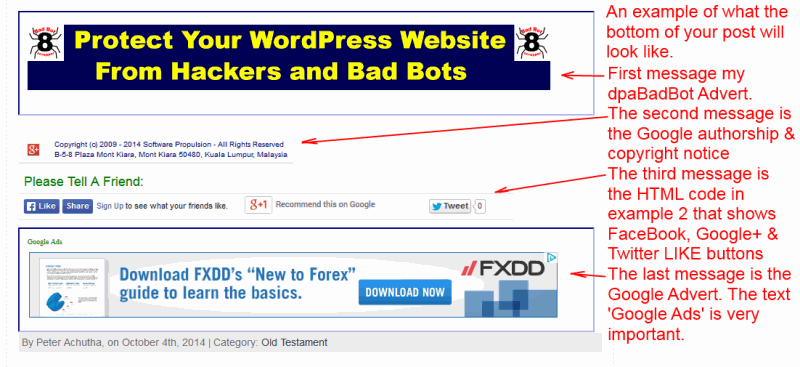
Example of customized footers, ads and copyright notice

This is an example of what we have done. We placed the 1st message as a Google Authorship and copyright notice. The 2nd is Facebook, Google+ and Twitter Like & Share buttons. The 3rd is Google AdSense advertisement and the 4th is a blank message encouraging readers to place an advertisement in the available space. If you are adding images in the message code, do be careful and ensure that your alt statement in < img alt = "" src = "......" > is not left blank as shown, do key in something so that it will look similar to < img alt = "Best WordPress Plugin Used Todate" src = "......" >.
We have just 4 messages but you can put an unlimited amount of footers or adverts. You could have 3 or 4 smaller adverts in one message space.
Finished downloading? Do check out our powerful WordPress protection firewall that tracks visitors, referrals, hackers and bad bots. It is very effective.